인테리어 회사에서 일을 하다 보면 업무상 이미지(jpg나 png) 파일이나 제안서를 발송할 일이 상당히 많습니다. 이때 용량이 크면 발송을 할 수 없습니다. 오늘 포스팅에서는 포토샵을 활용해 이미지 파일의 용량을 낮추는 방법을 소개하도록 하겠습니다.
1. 이미지 크기를 줄여 용량 낮추기
이미지 크기를 줄이는 방법은 PPT를 활용한 제안서 작업을 할 때 주로 사용하며 이미지를 일정 크기 이상 사용하지 않을 때 사용합니다. 예를 들어 제안서를 A4 (210 x 297), 혹은 A3 (297 x 420) 용지로 출력하는데 이미지의 크기가 용지의 크기보다 크거나 원하는 크기에 비해 크다면 많은양의 용량을 차지하게됩니다.
이때 PPT등 프로그램내에서 용량을 줄여도 되지만 그럴 경우 용량은 줄어들지 않고 크기만 줄어들 것입니다. 한 번만 열어서 사용하고 말 파일이라면 용량이 커도 상관없지만 만일 포트폴리오와 같이 작업 기간이 오래 걸리고 자주 사용해야 하는 파일일 경우 용량이 너무 크면 작업하는데 불편하기 때문에 반드시 이미지 크기를 줄여서 작업을 해야 합니다.

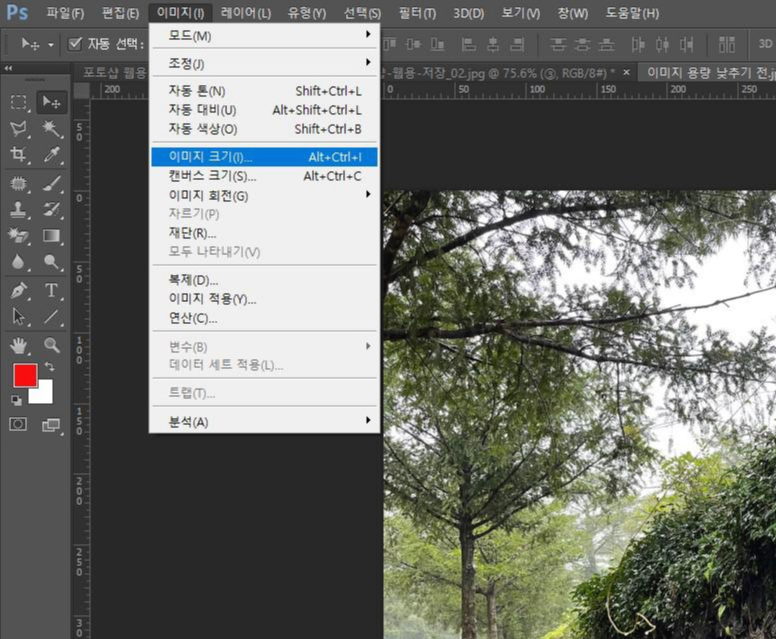
우선 첫 번째로 좌측 상단의 이미지(image)에서 이미지 크기를 클릭합니다.

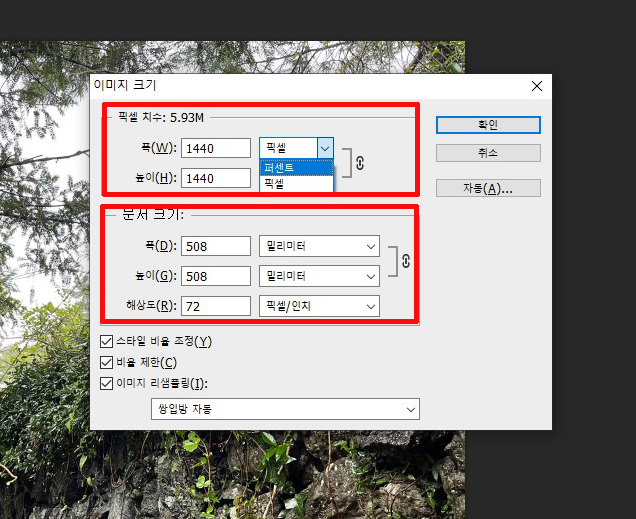
이미지 크기를 클릭하면 위의 이미지처럼 베너가 뜹니다. 첫 번째 네모 안에는 픽셀 치수와 픽셀의 수로 이미지의 크기를 조절할 수 있는 창이 있고 두 번째는 문서의 크기를 지정하는 창이 있습니다.
첫 번째는 픽셀 치수를 이용해 이미지를 늘리고 줄이는 방법입니다. 크게 픽셀과 퍼센트로 나뉘며 픽셀의 치수를 정확히 기입해 이미지 크기를 조절할 조절할 수 있습니다. 퍼센트는 백분율인데 처음 퍼센트로 바꾸면 숫자 '100'이 나옵니다. 여기서 나오는 '100'은 100%로 현재 이미지 크기가 100%이다 라는 것입니다. 이때 이미지를 줄이고 싶다면 100보다 낮은 숫자를 늘리고 싶다면 100보다 높은 치수를 적어주면 이미지 크기를 조절할 수 있습니다.
두 번째 문서 크기는 해상도와 폭 높이를 작업자가 원하는 대로 설정하는 방식입니다. 해상도를 높일 때 많이 사용하는데 보통 200을 고정으로 하고 용량이 클 경우 최소 100으로 낮춰서 이미지 파일을 만듭니다. 밀리미터를 지정하는 방식은 잘 사용하지 않지만 주로 포트폴리오를 만들 때 이미지를 규격에 맞추기 위해 사용합니다.
문서 크기를 다룰 때 주의할 점은 웬만해서는 비율 제한을 체크 해제하고 작업하면 이미지의 비율이 맞지 않을 수 있으니 반드시 주의해야 합니다.
추가로 포토샵의 이미지 크기는 사진을 고화질로 바꾸는 기능도 있는데 추후에 포스팅하겠습니다.
2. 웹 전용으로 이미지 저장하기
포토샵으로 용량을 조절할 수 있는 두 번째 방법은 바로 웹 전용으로 파일을 저장하는 방법입니다. 이미지 파일이 웹 저장용으로 따로 있는 이유는 바로 로딩 속도와 관련이 있습니다. 검색을 하거나 사이트에 접속할 때마다 우리는 로딩이라는 것을 합니다. 로딩은 사이트를 화면에 띄우기 전 읽어 들이는 것을 말하는데 이때 이미지 파일이나 그래픽 작업 한 그래픽의 용량이 너무 클 경우 로딩 속도를 매우 느리게 만듭니다.
이때 웹용으로 파일을 저장할 경우 로딩 속도가 떨어지는 것을 방지하고 원활한 작업을 할 수 있게 합니다. 보통의 경우는 회사 홈페이지에 포트폴리오를 올릴 때 사용하지만, 포트폴리오 작업이나 제안서 이미지를 만들 때에도 웹 전용으로 저장된 파일을 사용합니다.

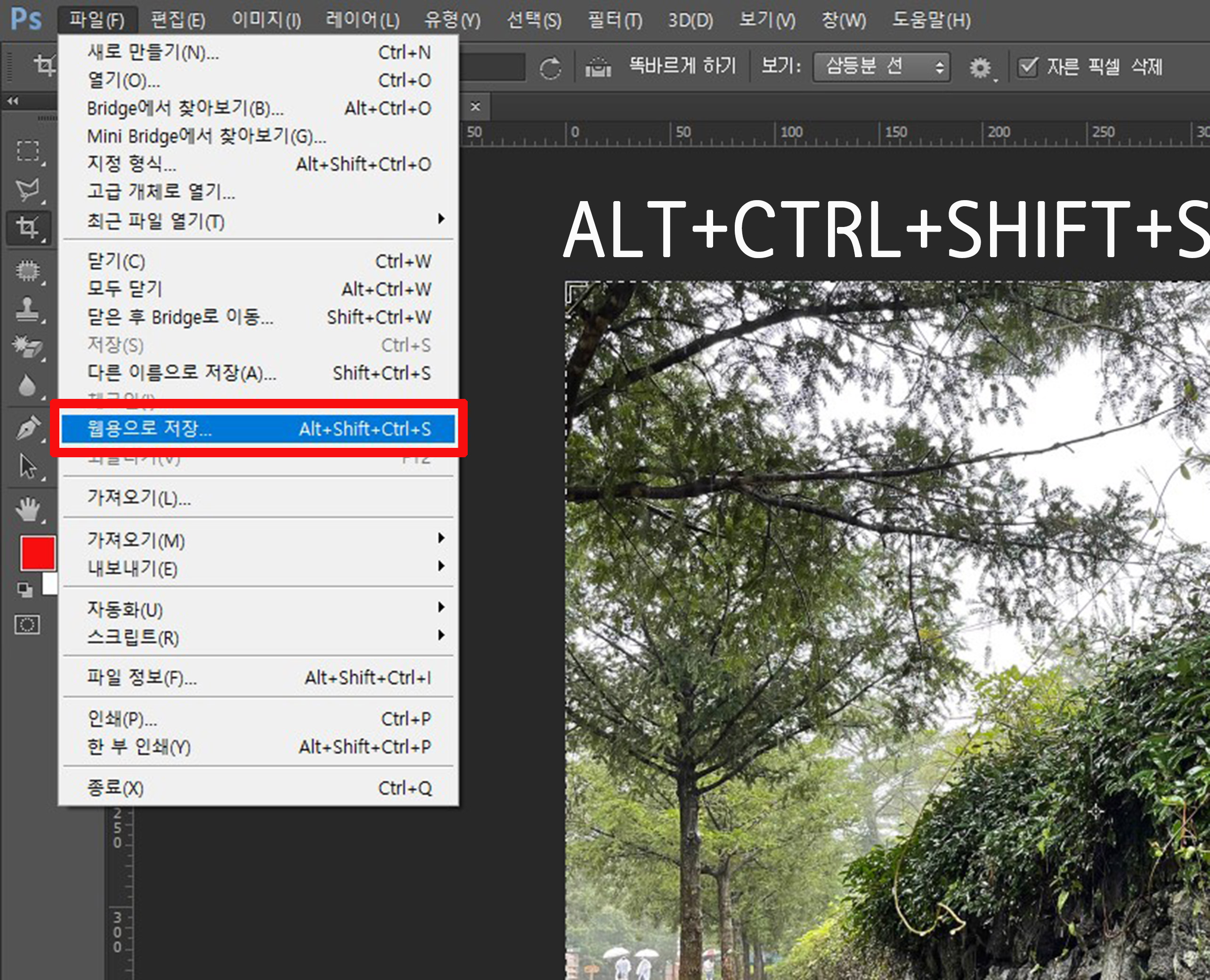
단축키나 메뉴바를 활용해 웹용으로 저장 버튼을 클릭하면 아래의 이미지와 같은 창이 열립니다.

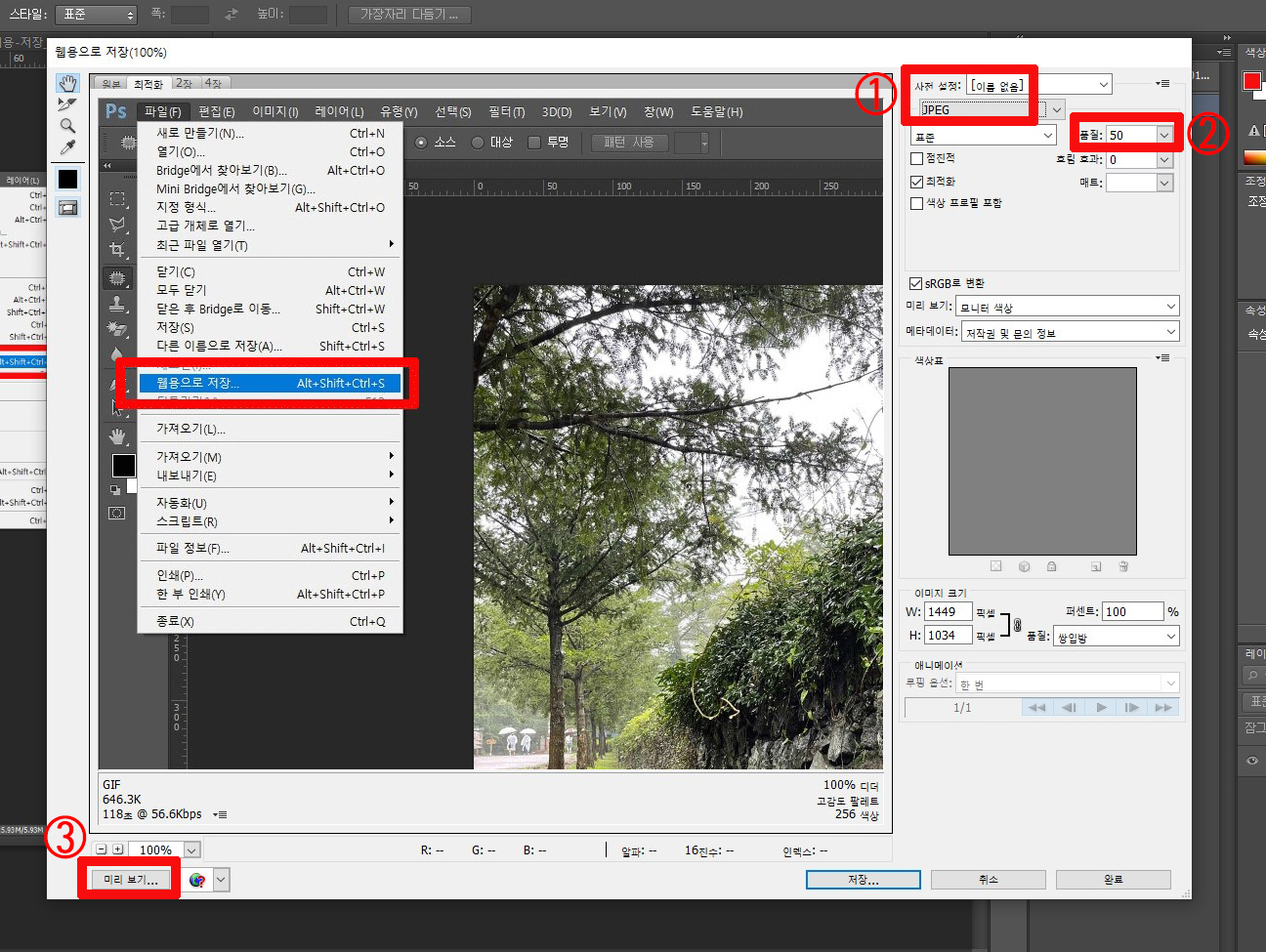
웹용으로 저장 배너가 열리면 우리는 가장 처음으로 미리 보기를 확인할 수 있습니다. 미리 보기에서는 내가 지정한 품질을 실시간으로 볼 수 있습니다.
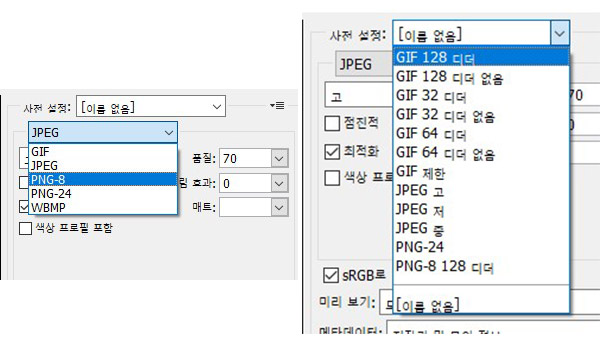
1) 사진 파일 설정

1번에 해당되는 내용으로 사진 파일을 GIF, JPG, PNG 파일로 만들 때 사용하는 창입니다. 왼쪽에 있는 창에서는 포괄적으로 이미지 파일의 파일 형식을 바꿀 수 있는 창이고 오른쪽의 사전 설정에 들어가면 파일 형식과 더불어 파일의 품질도 지정할 수 있습니다.
2) 품질 설정
사진의 품질(퀄리티)을 조절할 때 사용합니다. 0~100까지 백분율로 지정할 수 있습니다. 대부분 작업할 때 100에 가까이 지정해놓고 사용하면 좋지만 용량이 드라마틱하게 줄어드는지 않습니다. 때문에 저는 60~80 정도로 사용하며 평균적으로 70에 맞춰 놓고 사용하고 있습니다.
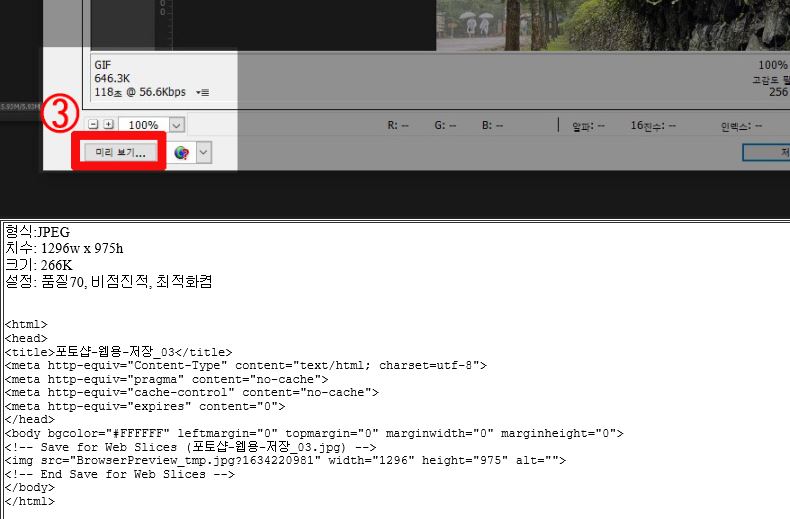
3) 미리 보기

미리 보기는 형식, 치수, 크기(용량), 설정과 이미지 파일이 웹 페이지에 올라갔을 때의 코드를 확일 할 수 있는 창입니다. 사진의 형식이나 용량은 미리 보기 위의 표시에서도 확인할 수 있지만 웹에 올라갔을 때 어떤 형식으로 올라가는지 마지막으로 확인할 수 있습니다.
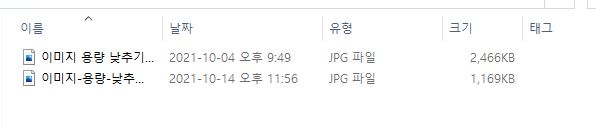
사진 파일의 형식을 결정하고 퀄리티를 확인한 후 용량까지 확인했다면 저장을 통해 원하는 경로로 저장을 하면 됩니다. 작업을 모두 마치면 아래의 이미지처럼 이미지 파일의 용량이 줄어든 것을 확일 할 수 있습니다.

이번 포스팅에서는 포토샵을 통해 이미지 파일의 용량을 줄이는 방법에 대해 알아봤습니다. 야근이 많아져 글을 올리는 것이 어렵지만 다음 포스팅은 좀 더 알찬 포스팅으로 돌아오겠습니다. 감사합니다.